Magento breadcrumbs play a crucial role in SEO Optimization nowadays. Customizing Breadcrumbs not only helps to delivers a better user experience but also improve SEO performance and create greater sales from visitors. In this article, we will show you how to add and delete breadcrumbs; also add breadcrumbs XML comprehensively, hope it will be useful for you.
What is Magento breadcrumbs?
In essence, Magento breadcrumbs is a path to your product. It is an effective navigation tool to help your visitors identify in which category or subcategory the current product is. With multiple categories and subcategories, users can identify on which page they are currently at the website with the help of the breadcrumbs. It’s highly recommended to have breadcrumbs on your website though it’s not a site’s compulsory component.

There are 3 main types of breadcrumbs and each provide its own features and different usages. You can view 3 below types to implement breadcrumbs effectively on your Magento 2 website.
Hierarchy-based breadcrumbs
Hierarchy-based breadcrumbs is regarded as the most widely used and popular type of breadcrumbs. With hierarchy based breadcrumbs the web user can easily see where along the architecture of your Magento site they are and easily move up to the higher level page. See how H&M does it.
Apparently, this type of breadcrumbs helps users easily see where they’re on your site’s architecture. The navigation to lower or higher level pages also becomes much more convenient when you can interact with each part of the breadcrumb trail.
History-based breadcrumbs
Unlike the hierarchy-based breadcrumbs, the history-based (or path-based) ones comes with the same feature as the browser back button. It enable web visitors to quickly go back to the previous pages they visited with all of their selections intact.
This type of breadcrumb link is exceptionally useful when users just want to quickly jump back to the previous page after using multiple filters on the category page. T his breadcrumb focuses on the actual click path rather than the location.
Attribute-based breadcrumbs
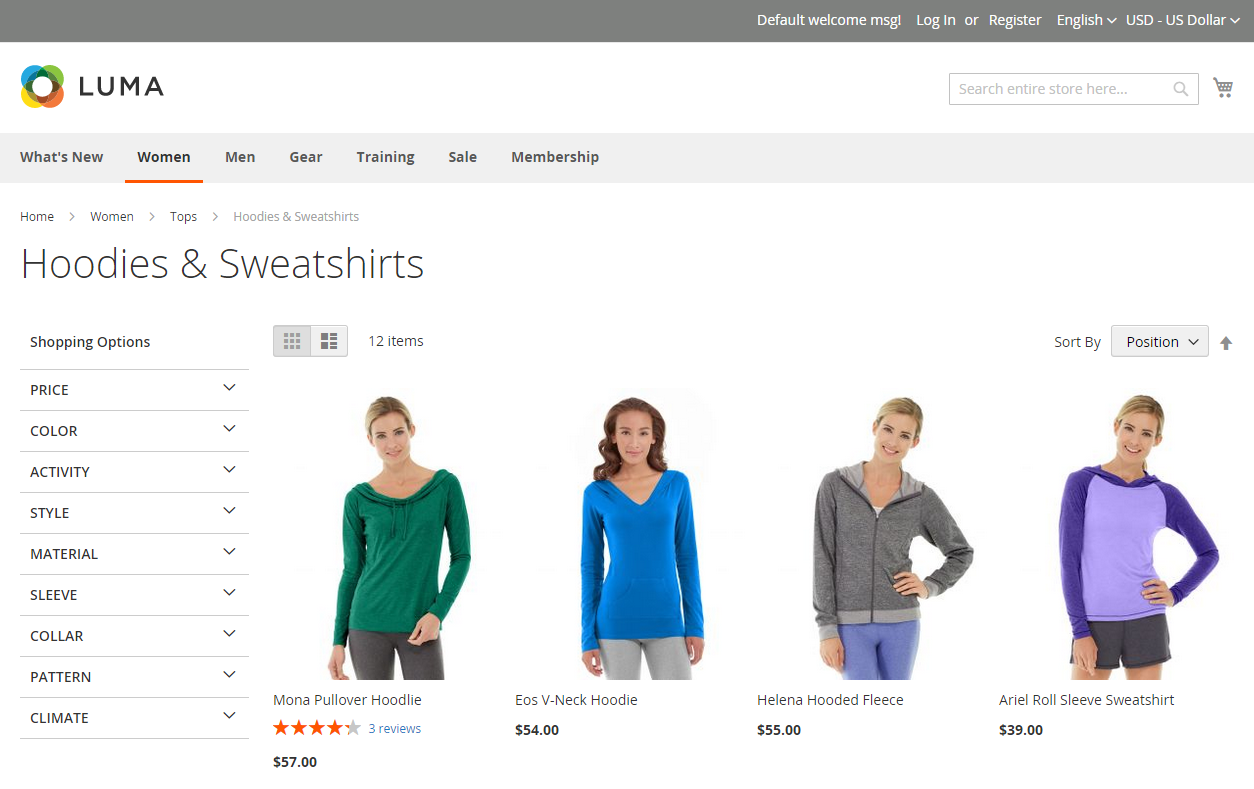
Attribute based breadcrumbs simply show you the attributes a web visitor has chosen on a page. Such breadcrumbs find application on eCommerce category pages offered by most eCommerce platforms where customers can choose attributes to filter search results. The most notable difference of attribute-based towards hierarchy-based breadcrumbs is that it not only lists your path but also represents your chosen filters on a product (price, quality, color, etc.). Besides, you can also deselect product filters right on the breadcrumb trail.
Magento breadcrumbs benefits

For visitors
- Location breadcrumbs help web user navigate easily and conveniently, which leads to more product sales and decrease the bound rate;
- Attribute breadcrumbs support visitors to unchosen the filters they have applied while looking for a crucial product;
- The breadcrumbs support the web users in a website navigation. The feature is irreplaceable for large multi-level websites with multiple category and product pages;
- A resource of contextual information, which helps visitors find what they are seeking for easier and more convenient.
- The breadcrumbs enables your users to better understand the structure/layout of your website. Hence, shoppers can see more relevant content by using the breadcrumbs regardless their gender, age, and professional background.
SEO
- Location-based breadcrumbs support search engine robots in relationships of your website and help to gain a higher ranking in search results;
- Search engine crawlers, which assist search engines get a website structure, can navigate easier to your website using the breadcrumbs enhancing the SEO of your site.
- The breadcrumbs can showcase keywords to definite pages of your websites helping search engines understand what page should be associated with the key;
- They improve the internal linking of your site that arranges link juice between pages;
- The SERPs are integrated with breadcrumbs to make the search results more attractive for visitors displaying a clear snippet with useful data.
How to add Magento breadcrumbs in Magento 2
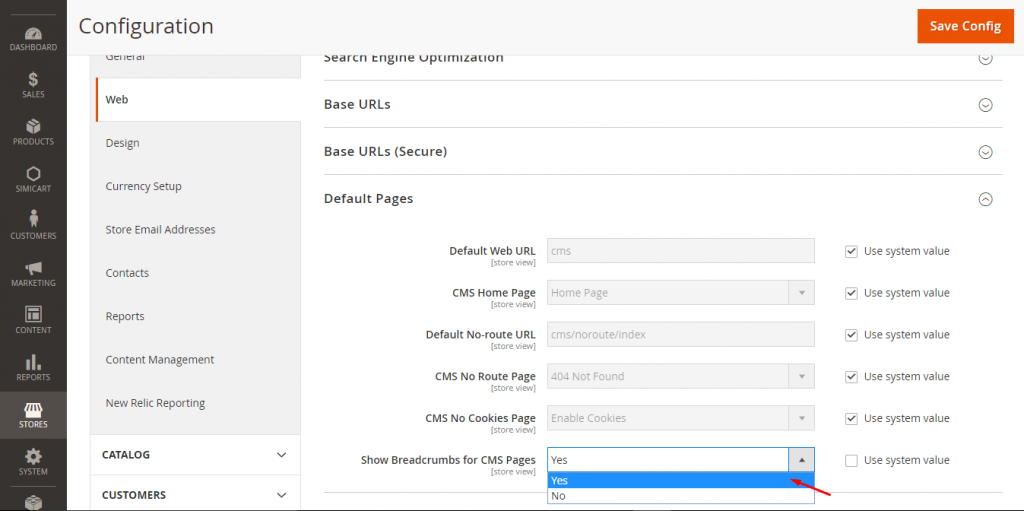
Enable Breadcrumbs for CMS pages in Magento 2:
- Go to Admin Panel.
- Move to Stores > Configuration.
- Under General > Web, you expand the Default Pages section.
- Set up “YES” for the Show Breadcrumbs for CMS Pages field to enable it. Also, you can disable it any time by setting this option to “No”.
- After that, you click Save Config

Remove the breadcrumbs from CMS pages
- On the Admin sidebar, move to Stores > Settings > Configuration.
- In the left panel under General, select Web and do the following:
- Expand the Default Pages section.
- Deselect the Use system value checkbox.
- Set Show Breadcrumbs for CMS Pages to
No. - When finish, click Save Config.
How to disable Breadcrumbs for a specific CMS page
With Magento 2.3.4, the Layout Update XML field in the Admin Panel is now converted into a selector. That mean you can no longer freely add code into this field anymore. Instead, we need to place a .xml file including the necessary layout updates in a specific folder in our Magento directory.
The filenames of these XML files by using this format:
cms_page_view_selectable_<CMS Page Identifier>_<Name for Layout Update>.xml
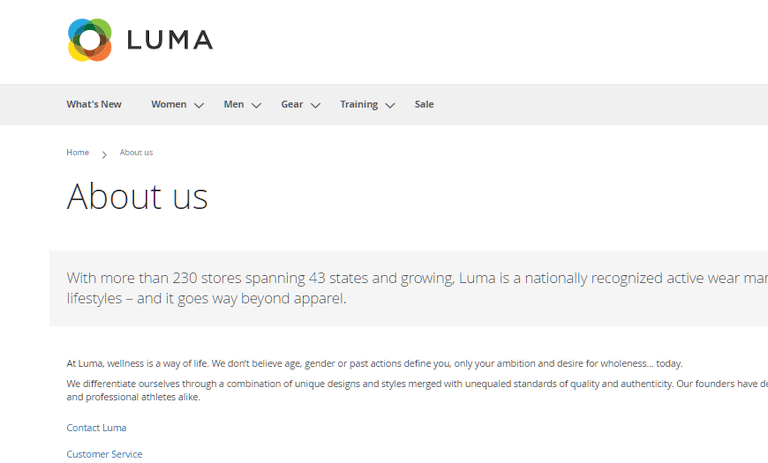
For demonstration purpose, I’ll remove the breadcrumbs in our About Us page:

The XML file has the following filename: cms_page_view_selectable_about-us_test.xml, where:
about-us is the <CMS Page Identifier> (which is your page’s URL key) test is the <Name for Layout Update>

Located in Content > Pages > About Us > Search Engine Optimization, about-us is our CMS page identifier.
Next step, to remove the Breadcrumbs for our About Us page, you’ll need to fill our cms_page_view_selectable_about-us_test.xml file with the following content:
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="breadcrumbs" remove="true"/>
<referenceBlock name="page.main.title" remove="true"/>
</body>
</page>This will remove both your CMS page’s main title and breadcrumbs. Put this file in (your_Magento_root)\vendor\magento\theme-frontend-luma\Magento_Theme\layout, and clear cache using:
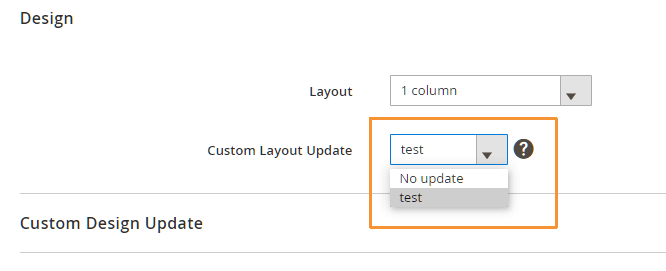
php bin/magento cache:flushIf you did everything accurately thus far, you’ll now see a selectable test option in your Admin Panel (Content > Pages > About Us > Design > Custom Layout Update).

After that, you choose test and then Save configuration. Refresh your frontend and you’ll now see that our About Us page no longer has breadcrumbs and title.

Conclusion
To make the structure of your Magento 2 website clear for search engines you can let Google, you have a look at Google Rich Snippets. The tool enables you to include breadcrumbs in Magento 2 Google rich snippets to accurately show the page’s position in the site hierarchy. Besides, it helps you to highlight crucial information in search results to enhance your website visibility and draw highly targeted traffic to your store.
Besides, if you are looking out for a cost effective Magento package for your eCommerce store, then look nowhere other than Magesolution. We not only offer an affordable Magento Development Package for all size and budget but also ensure that it helps your online business grow and sustain. Contact us for a free consultation!