Heading tags have an influence when it comes to ranking on Google. It is one of the most important, yet underutilized, on-page SEO elements. It has an impact on both the SEO and usability of your site. This article will show you how to optimize the heading tags to get more search engine traffic.
All About The Heading tags

There are six heading tags, ranging from H1 to H6. The most important heading tag is the h1 tag and the least important is the h6 tag. In HTML coding the header tags from h1 to h6 form a hierarchy. This means that if you skip any of the tag numbers (ie. jump from 1 to 3) the heading structure will be broken, and this is not ideal for on-page SEO.
The coding should be something like what is shown below:
<h1>Main Heading</h1>
<h2>Secondary Heading 1</h2>
<h3>Sub-section of the secondary heading 1</h3>
<h2>Secondary Heading 2</h2>
<h3>Sub-section of the secondary heading 2</h3>The h1 tag is the most important tag. Every page must have an h1 tag.
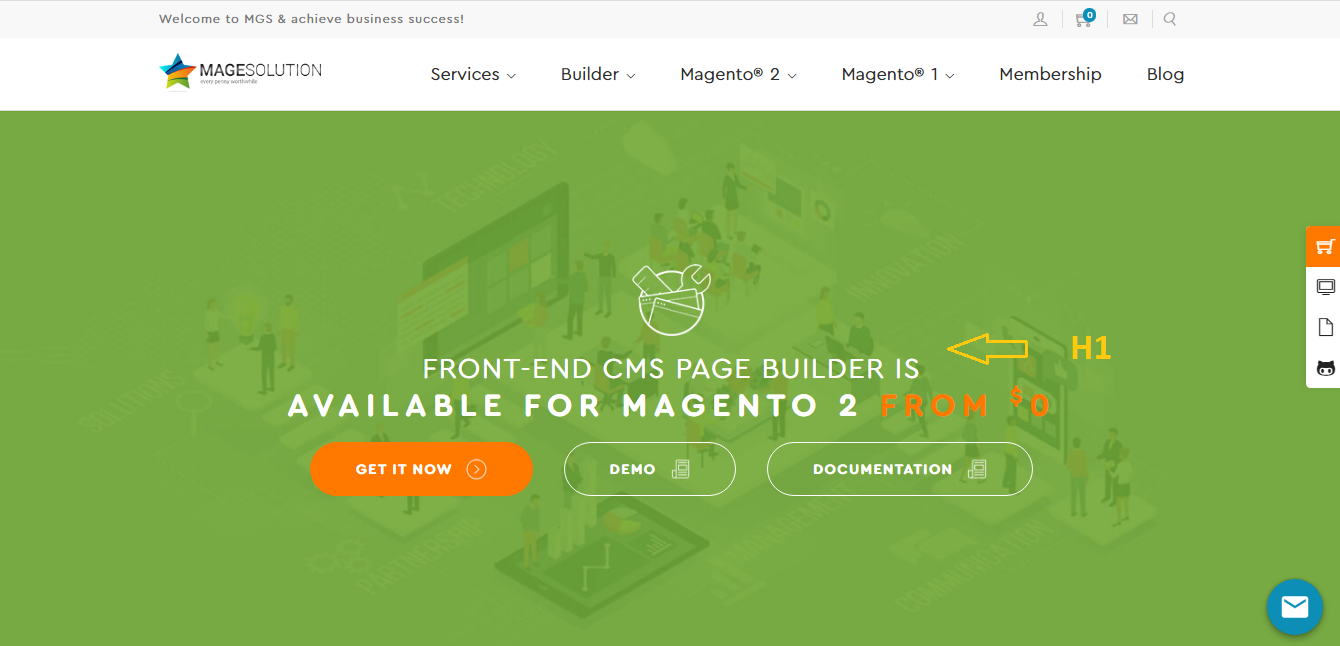
DistinguishTitle Tags and H1 Tags
The main difference between Title Tags and H1 Tags is where they appear
- Title Tags: These are what display in search engines. It is the hyperlink that searchers will click on. It also shows in the title bar at the top of the website browser and is the default title used when visitors bookmark the web page. Title Tags DO NOT appear on the actual webpage!
- H1 Tags: This is what visitors will see on your website. It is in large text and acts as a title for the page. H1 Tags DO NOT display in search engines!
Heading tags from an SEO point of view
Relevancy: Search engine spiders check the relevancy of the header tag with the content associated with it.
Keyword Consistency: The search engine spiders check the keyword consistency between the header tags and other parts of the page.
The Importance of an h1 tag: The h1 is the most important tag and it should never be skipped on a page. Search spiders pay attention to the words used in the h1 tag as it should contain a basic description of the page content, just as the page <title> does.
Enriched User Experience: Heading tags give the user a clear idea of what the page content is about. Search engines give much importance to user experience on a site, meaning the presence of heading tags becomes an important component of SEO.
Heading tags from a usability point of view
For users of the web who must use a screen reader, it is easier to navigate sections of content by referring to properly structured headings on a page.
The h1 heading tag (main heading) of a page gives users a quick overview of the content that is to follow on the page.
By reading the different heading tags, users can scan a page and read only the section they are interested in.
The primary use of heading tags is for SEO, not to gain the larger, more prominent fonts; but the presentation of a web page does look cleaner with the presence of these tags.
Optimize the heading tags structure for a Magento website

Let me give you a sample structure for a typical Magento website. This is just a sample for a typical website, so specific needs need to be considered for specific cases. You can ask for an audit in which, among other things, we’ll recommend what’s best for your specific case in terms of heading structure.
Homepage
H1: Logo
H2: Tagline or some non-site-wide homepage-only elements such as “The best blue widget store in Neverland, voted by Neverland’s Choice Magazine”; If there are featured products, you might want their titles in H2 as well.
H3: In most cases nothing.
H4: In most cases nothing.
H5: In most cases nothing.
H6: In most cases nothing.
Category page
H1: Category title.
H2: Titles of products listed.
H3: In most cases nothing.
H4: In most cases nothing.
H5: In most cases nothing.
H6: In most cases nothing.
Product page

H1: Product name.
H2: If there are multiple sections within the product description (long description text) then the headings of those sections could be H2.
H3: In most cases nothing.
H4: In most cases nothing.
H5: In most cases nothing.
H6: In most cases nothing.
CMS page
H1: Title of the CMS page.
H2: If the text has multiple headings, whose headings should be H2.
H3: In most cases nothing.
H4: In most cases nothing.
H5: In most cases nothing.
H6: In most cases nothing.
How to Use the Heading Tags Correctly
One of the meanings of using SEO header tags is to make the webpage more readable and comprehensive, not only by visitors but also by the bots. A search engine gives higher priority to the text that’s used in header tags, so, it’s crucial to combine a keyword in it. Here are some optimization tips to keep in mind when creating/editing your heading tags:
- More is not better, don’t overuse! Limit each page to one H1 & 1-2 H2s, then utilize H3s.
- Limit the length of heading tags; avoid words that aren’t relevant to the website’s content.
- Combine exact target phrases within heading tags, but utilize variations to avoid obvious repetition and create keyword density.
- Combine target phrases toward the front of heading tags for best performance.
- Combine support content after heading tags; each heading should precede a body of relevant content.
- Place heading tags in order. H1 should appear first in code, the H2, H3, and so on.
- The h1 tags in SEO should be at the top of the webpage. Also, it’s enough to have one h1 per page.
- If you’re targeting a question, it should be in h1. Also, you should put the answer to the question next to the h1 so that Google can find it more easily.
- If you’re writing how-to articles, use h2 for each step. Also, if the how-to concept is a part of a larger article, the steps can be put in h3.
- Create headings that meet search intent. You can structure your page to meet search intent. You can use headings to cover specific topics relevant to the search intent.
- Match Your H1 & Title Tag. Google recommends that your page title matches your H1; however, they don’t need to be exactly the same.
Conclusion
Heading tag plays an important role in website development and affects directly SEO. Therefore, you should consider applying it correctly to gain effective results. Through this article, we hope you understand and pay more attention to the heading tag in your post. If you put it properly, your SEO will be improved considerably. As a result, you should review your heading tag. If you want to implement it quickly, you can find our eCommerce testing and enhancement service to leverage your website. Contact us immediately to receive a consultation.